Danilo Santos
Front end junior.
Sou apaixonado por tecnologias, desenvolver e proporcionar algo inovador não tem preço. Front end é o meu mundo, fazer os sonhos das pessoas se tornarem realidade é algo incrivel. #frontend.
ContatoSobre
Sou formado em Análise de sistemas pela Universidade Anhanguera (2016 – 2019), tive a oportunidade de conhecer o desenvolvimento web onde me fascinou e despertou a curiosidade de me aprofundar neste mundo. Atualmente tenho alguns projetos pessoais e outros que atuei como Freelancer estes refletem um pouco da experiência que eu adquiri. Estou cursando minha 2º graduação (Sistemas para internet) e estudando bootstrap e Javascript, acredito que a tecnologia sempre estará evoluindo, portanto, devemos sempre evoluir com ela e as suas ferramentas.
Feitos
Trabalhadas
Skills
Qualificação
Educação / experiência.
Anhaguera - University
2016 - 2019
Faculdade FAM - University
2022 - 2024
Udemy cademy
2022 - 2022
Ung - University
2019 - 2019
InnovSoftware
02/2022 - Atual
Cirúrgica Lucena
02/2021 - 09/2021.
Freelancer
02/2022 - 03/2022
Assistência Técnica de micro
2018 - 2019
Projetos
Projetos & Freelas.

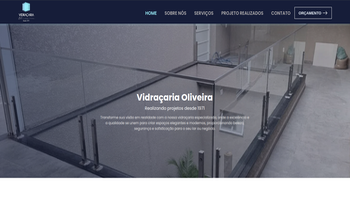
Projeto vidraçaria
Esse projeto foi desenvolvido com react, utilizando lib emailJs, react-glider, react-icons, react-router, react-slick reutilização de componentes e responsividade.
Ver
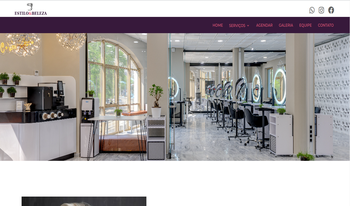
Estudio&beleza Clone react
Esse projeto é um clone, do projeto Estudio&beleza em react foi utilizado react-router, react-glide, react-slick, conceito de componentes e responsividade
Ver
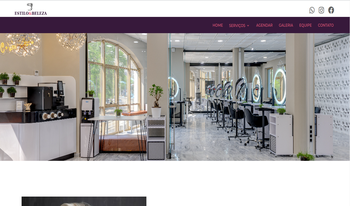
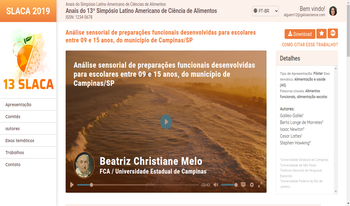
Estudio&beleza
Para desenvolver esse projeto foi realizado um prototipo, posteriomente as tech html, css, js, libs-js e conceitos de responsividade.
Ver
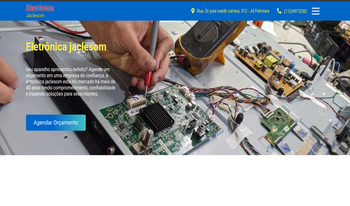
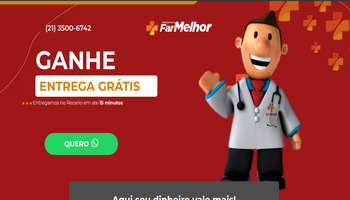
Freela - Eletrônica
Esse projeto foi um freela, objetivo proposto aumentar a visibilidade e a demanda de serviços, foi utilizado as seguintes tecnologias: html, slick slider, css e javascript. Conceito de responsividade e design foram utilizados também.
Ver
Teste - empresa
Esse foi um teste de uma empresa para preencher a vaga de (estágio front end), foi fornecido layout feito no figma. Conclui esse desafio usando as tech, html,css, flexbox

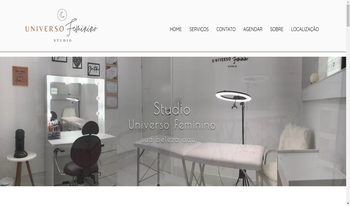
StudioUniverso
Esse projeto foi um freela, objetivo proposto foi atrair clientes de qualquer localidade, foi utilizado as tecnologias: html, css e javascript. Conceito de responsividade e design foram utilizados também.
Ver
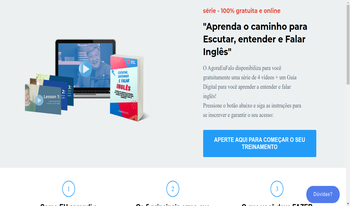
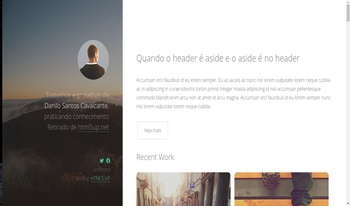
Landing Page
Esse é um clone de uma landing page realizado apenas para melhorar as habilidades. Obs: Todos direitos reservado www.agoraeufaloacademy.com/serie-gratuita

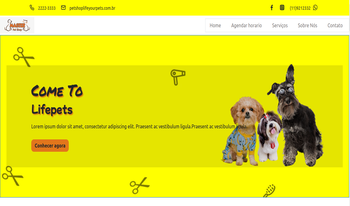
Petshop
Site desenvolvido para colocar em prática os conhecimentos adquirido no curso de bootstrap, antes de codificar desenvolvi o prototipo no figma e posteriomente a codificação
Ver
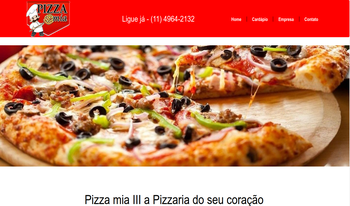
Website - PizzaMiaIII
Site desenvolvido apenas para colocar em práticar tecnologias: html, css, javascript e bootstrap. Foi desenvolvido usando conceitos de design, resposividade.
Ver
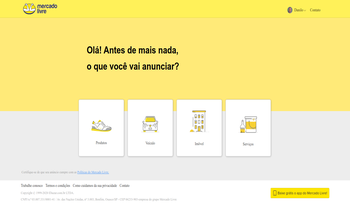
Website - Mercado livre
Clone da pagina de anuncios do mercado livre, esse projeto foi desenvolvido para testa minhas habilidades nas tecnologias html e css.
Ver
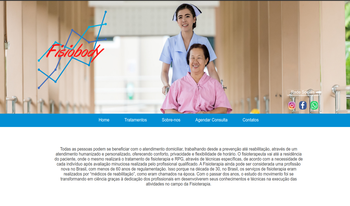
Website - Fisioterapia
Projeto feito con conhecimentos adquirido no curso de front end, usando conceitos de desgin e responsividade. Projeto realizado no figma e posteriomente desenvolvido.
Ver
Website - Mobile first
Projeto feito no curso de web design, utilizando a metodologia mobile first, demostrando as vantagens e praticidade da metodologia
Ver
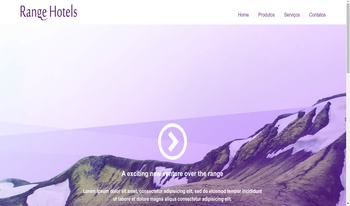
Website - Strata
Projeto feito no curso de web design, colocando em pratíca todo conhecimento adquirido no modulo do curso. Conceitos de semântica, tabelas, tags para expor codigos, lista ordenada. Porém não é repsonsivo.
Ver
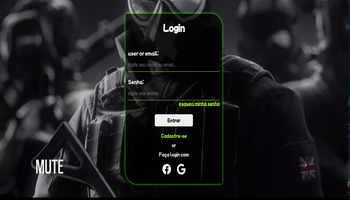
Tela Login game
Projeto feito para explorar a criatividade, colocando em pratíca todo conhecimento adquirido em cursos. Conceitos de semântica, usando a metodologia BEM, totalmente responsivo.
Ver
Card Frontend Mentor
Desafio do frontend mentor concluido, colocando em pratíca todo conhecimento adquirido em cursos. Conceitos de semântica, usando a metodologia BEM, totalmente responsivo.
Ver
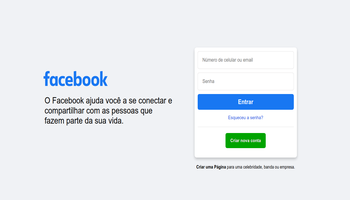
Clone tela de login facebook
Clone da tela de login do facebook, colocando em pratíca todo conhecimento adquirido em cursos. Conceitos de semântica, usando a metodologia BEM e conceitos de mobile first.
Ver
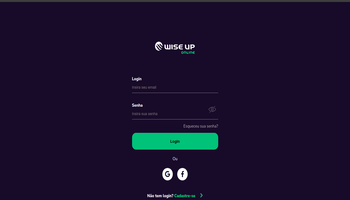
Clone tela de login do Wise up
Clone da tela de login do Wise up, colocando em pratíca todo conhecimento adquirido em cursos. Conceitos de semântica, usando a metodologia BEM e responsividade.
Ver
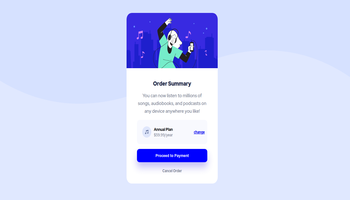
Card Frontend Mentor
Desafio do frontend mentor concluido, colocando em pratíca todo conhecimento adquirido em cursos. Conceitos de semântica, usando a metodologia BEM, totalmente responsivo.
Ver
Card Frontend Mentor
Desafio do frontend mentor concluido, colocando em pratíca todo conhecimento adquirido em cursos. Conceitos de semântica, usando a metodologia BEM, totalmente responsivo.
Ver
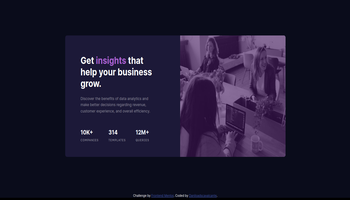
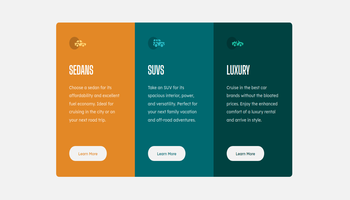
Landing page
Desafio de uma landing page, colocando em pratíca todo conhecimento adquirido em cursos. Conceitos de semântica, usando a metodologia BEM, totalmente responsivo.
VerContato
Sobre o Portfólio
Esse portfólio foi desenvolvido com as tecnologias html5,css3 e javascript. Também foi utilizado conceito de layout responsive, portfólio estruturado com flexbox e css grid. O slide foi feito usando a biblioteca slick slider, também foi usado o conceito de mobile first.